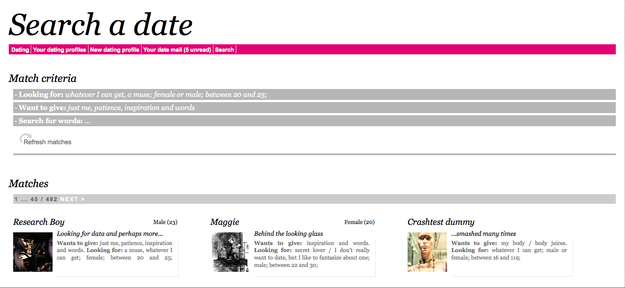
The mockup I made was meant to make visible some usability improvements. It can be found on www.kevinbreed.nl/mediamatic/ and is made to work in the Firefox browser (v3) on a Mac, so it is possible it breaks in other browsers and platforms. The design of the mockup was considered too much work to improve upon and implement until the small bugs where solved. So the mockup was suddenly abandoned. The points of improvement it tried to visualize --which were also listed in a document along with other bugs and enhancements-- where copied, filtered, altered and complemented to implement as small, easy changes.
Dating mockup
Ideas written in HTML, CSS and Javascript
Text is just text. Sometimes you just want to do more than write down ideas that indicate changes. Sometimes there is a need to make visible the invisible, to play with visual artefacts instead of words. One way to do this, especially when the matter of concern is a dating site, is with web code: HTML, CSS and Javascript.